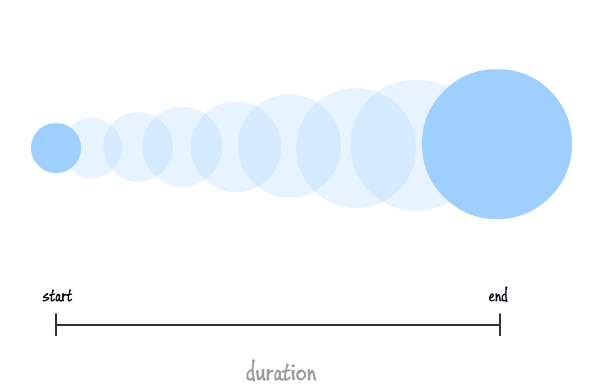
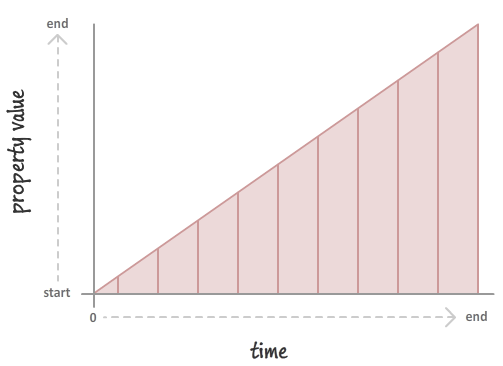
transition: width .2s linear;
The transition-timing-function property specifies the speed curve of the transition effect. Linear - specifies a transition effect with the same speed from start to end.

All About Css Transitions Kirupa Com
Linear-gradient to right ff8177 0 ff867a 0 ff8c7f 21 f99185 52 cf556c 78 b12a5b 100.

. CSS provides various transition properties which are as follows. It changes the element gradually from one style to another style while. All of these properties are used to specify the behavior of the transition effect is applied on various HTML elements.
Ps-container ps-scrollbar-y-rail ps-scrollbar-y. Using CSS transition you can smoothly change the property of a particular element over a given duration. Specify the Speed Curve of the Transition.
The value of transition-timing-function can be linear as in the. Transition-property transition-duration transition-delay transition-timing-function and transition. There must be right for ps-scrollbar-y-rail width.
With Transition If use the transition property the property of the element will change smoothly. With CSS transitions enabled. The change of properties occurs when a certain event occurs which is.
Instead of having property changes take effect immediately you can cause the changes in a property to take place over a period of time. Ease - specifies a transition effect with a slow start then fast then end slowly this is default. Since transition-duration and transition-timing-function are absent the animation starts immediately with a acceleration at the beginning and a slowdown at the end ease standard value.
Most properties change their values in 16 milliseconds so the recommended standard transition time is 200ms. For example if you change the color of an element from white to black usually the change is instantaneous. Linear - specifies a transition effect with the same speed from start to end.
The transition-timing-function property can have the following values. Transitions are referred to as a shift in the state of an element smoothly in a specified duration. The transition-timing-function property can have the following values.
1s Or using shorthand property div transition. Keyframes When you specify CSS styles inside the. Element transition.
Width 2s linear 1s CSS Animations An animation allows an element gradually change from one style to another. Ratings 100 1 1 out of 1 people found this document helpful. At each step well run a different transition and all the animation will run in a sequence.
CSS transitions provide a way to control animation speed when changing CSS properties. Why to use CSS Transitions. CSS transitions allow you to animate the original value of a CSS property to a new value over time controlling the rate at which property values change.
To make an animation you must first specify keyframes for the animation. The problem with my code is that I cannot have a 2s height transition like im normally suppose to after clicking the changer lanimation button. The width of the element is transitioned over a period of 3 seconds.
Ease - specifies a transition effect with a slow start then fast then end slowly this is default. This effect will take 2 seconds to complete but will only start after a 1 second delay at the outset and the movement will be in a linear fashion. At first theres a 2s width transition and when I click the changer lanimation I should have a 2s height transition on the logo and the logo should be increasing his height by 50.
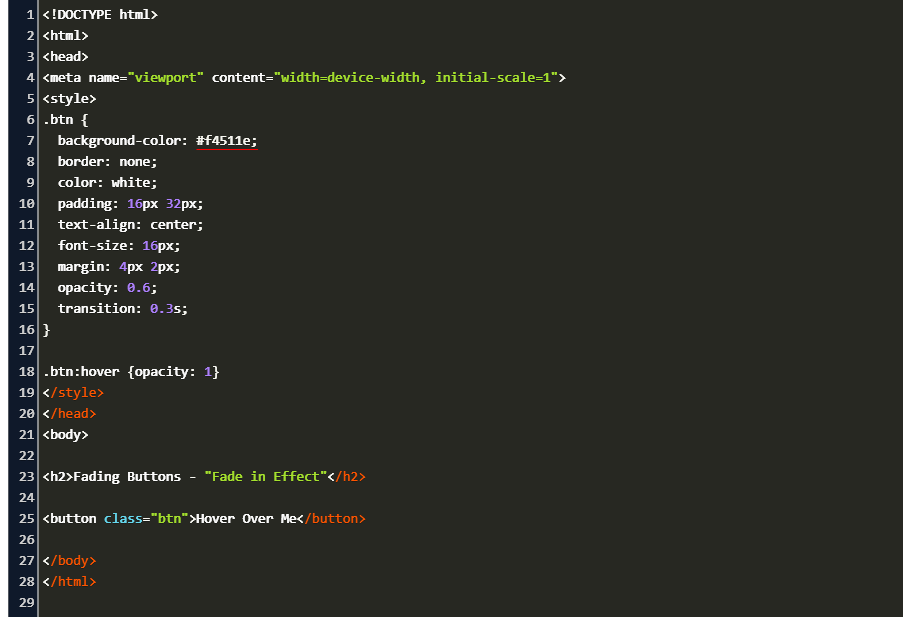
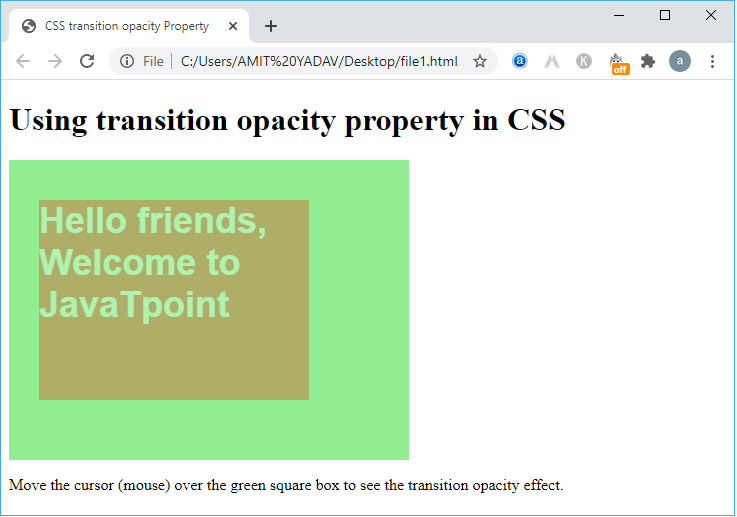
Specify the Speed Curve of the Transition. Prev Next What is CSS Transitions. The transition of the elements opacity lasts 2 seconds and starts after 3 seconds.
Background-color 2s linear opacity 2s linear. If you specify a delay you must first specify a duration. This preview shows page 61 - 64 out of 156 pages.
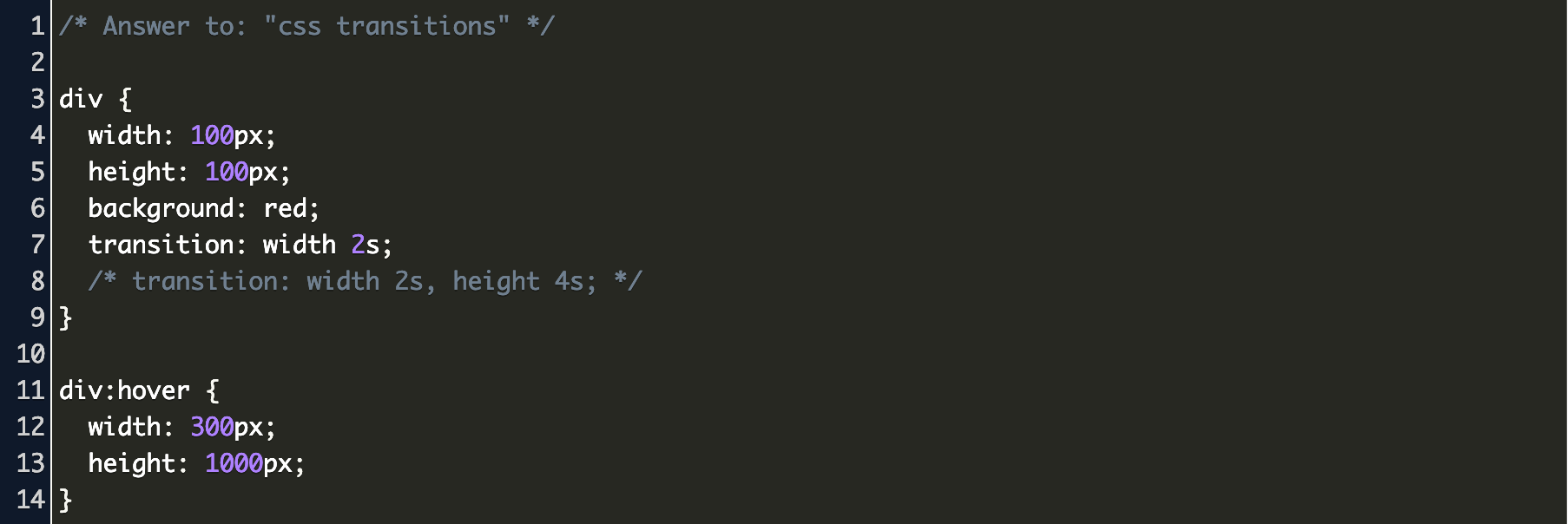
Change Orientation Save Code Change Theme DarkLight Go to Spaces. For the most part the order of the values does not matter unless a delay is specified. Thêm hiệu ứng chuyển tiếp cho cả thuộc tính width và height với thời lượng 2 giây cho chiều rộng và 4 giây cho chiều cao.
Thay đổi giá trị nhiều thuộc tính. The first value that the browser recognizes as a valid time value will always represent the duration. The transition-timing-function property specifies the speed curve of the transition effect.
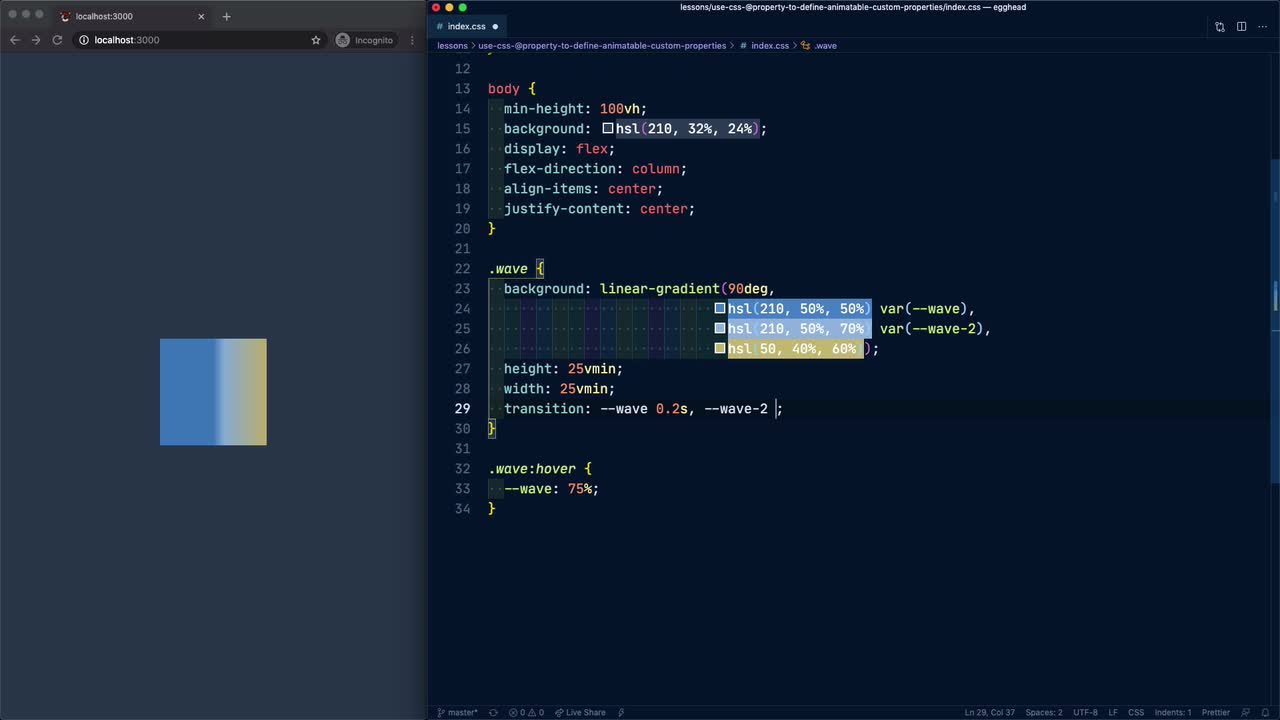
Khi con trỏ di chuyển ra khỏi phần tử nó sẽ dần thay đổi trở lại kiểu ban đầu. Width 2s height 4s. Set the element horizontally to translateX 0px and change the background to the gradient.
Keyframes hold what styles the element will have at the certain times. The W3Schools online code editor allows you to edit code and view the result in your browser. So a blue square of 100px height and width will now stretch horizontally width increases to 300px when the mouse hovers over it.
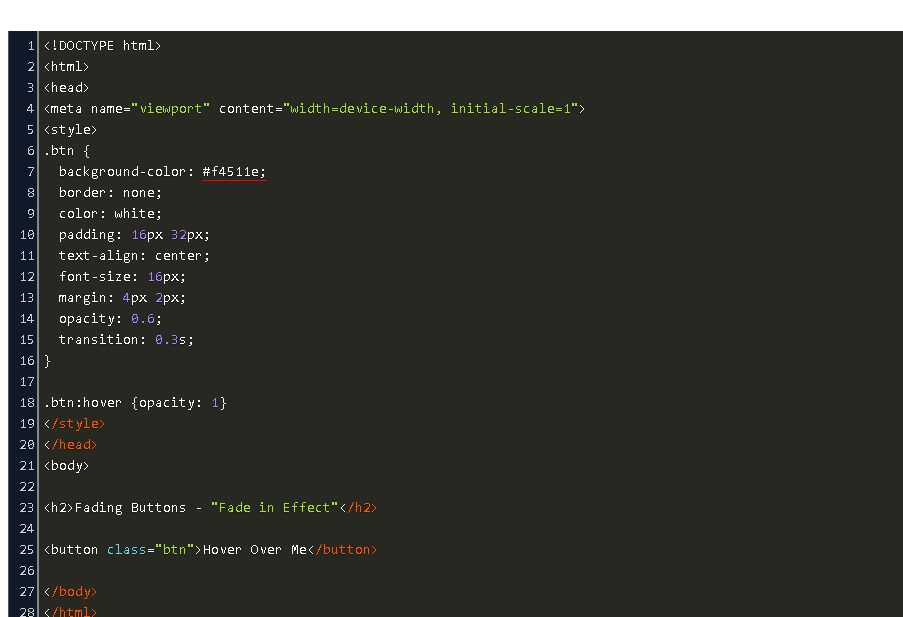
Background 02s ease padding 08s linear.

Css Transition Property Geeksforgeeks

Css Smooth Transition Code Example

Use Css Property To Animate And Transition Custom Properties Egghead Io

All About Css Transitions Kirupa Com

Css Transition Code Example

Css Transition Opacity Javatpoint

Css3 Transitions Timing Function Duration

Chapter 14 Transitions Css In Depth

Css Transition All Ease In Out Code Example

Chapter 14 Transitions Css In Depth

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Css3 Transitions Timing Function Duration

Css3 Transitions Devopspoints

All About Css Transitions Kirupa Com

Css Transition Property Geeksforgeeks

Chapter 14 Transitions Css In Depth

Css3 Transitions Devopspoints